作为一个PPT爱好者,想分享一些简单易学的PPT动画学习资料给大家!
文章内容来自微信公众号:广告集装箱 这年头,PPT大佬们讲究的几大终极宝典, 无非就是开场要帅、放映要快、结尾要怪, 
所谓第一映像很重要, 欲拒还迎的姿态还是要摆出来。 
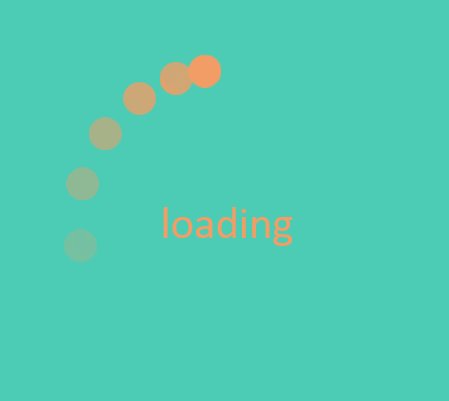
等待的过程总是如此甜美、妙不可言~ 是了,本期主题开场动画效果之让你等吧等吧—— loading动画效果制作 1、绘制一个圆形——Ctrl+鼠标左键复制成6个——透明度设置依次较之前一个低15%——loading写好备用。
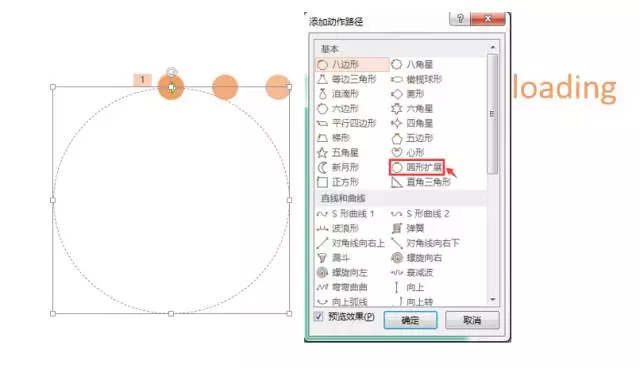
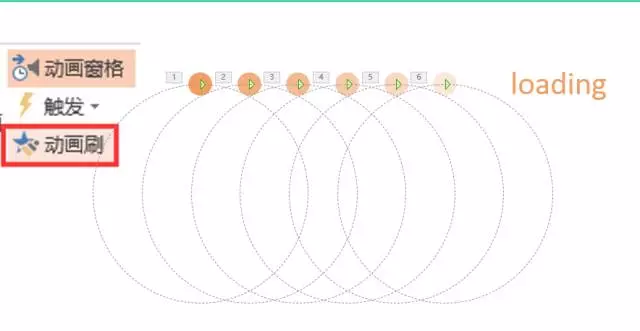
 (生姜蒜末切好,牛肉切丁,土豆去皮切好备用......额......)  2、选择一号圆——动作——添加动作路径——圆形扩展  圆形扩展刚生成是椭圆形的(就是那个虚线圆),这个时候可以适当拖动调整,让它变成正圆形。 3、使用动画窗格下面的动画刷,六个圆依次复制相同的动画命令。  4、是了,这个时候使用无敌分身合并术,急急如律令,走~  6个小圆全选——绘画工具——格式——对齐——左右对齐。 
各位小伙伴,你现在看到的就是传说中的非常6+1~ 5、打开动画窗格——全选所有动画——右键——从上一项开始,这样能保证PPT到这一页可以自动播放。 6、单击第一个动画——右键计时——依次比前一个延迟0.1秒,另外在重复中选择直到幻灯片末尾选项。 
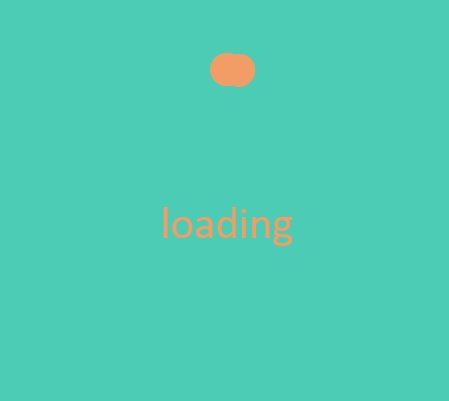
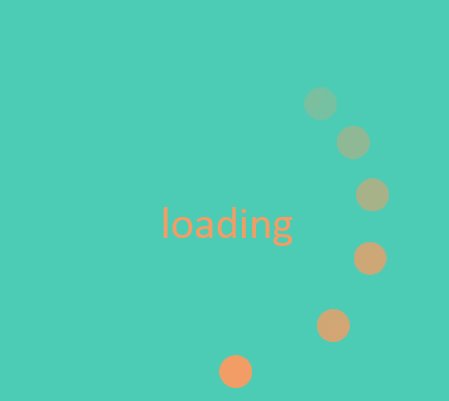
步骤完成,加入loading居中对齐,点击预览~ 
那么同理可得~ 还有更多风格,大家都可以用上面的方法尝试做一下哦~  更多内容请关注微信公众号广告集装箱 原文链接 喜欢就转发到吧,我不会说什么的~ 
|